Flat Design Nedir?

"Flat" kelimesi birçok anlamda kullanılabilir. Aşağıda bu kelimeyi kullanılan başlıca anlamlarını verebilirim:
Düz: Bir yüzeyin düz olması, yüzeyin eğik olmaması veya düzgün bir şekilde yükselmemesi anlamına gelir. Örneğin, "Bu masa çok düz" demek, masanın yüzeyinin eğik olmadığı anlamına gelir.
Düzgün: Bir şeyin düzgün olması, yapısının düzenli ve düzgün olduğu anlamına gelir. Örneğin, "Bu duvar düzgün bir şekilde yükseliyor" demek, duvarın yüksekliği ve genişliği arasında bir düzensizlik olmadığı anlamına gelir.
Sade: Flat kelimesi, bir şeyin sade ve basit olduğu anlamına da kullanılabilir. Örneğin, "Bu tasarım çok flat" demek, tasarımın sade ve basit olduğu anlamına gelir.
Düşük: Flat kelimesi, bir şeyin düşük veya alçak olduğu anlamına da kullanılabilir. Örneğin, "Bu çatı çok flat" demek, çatının düşük ve alçak olduğu anlamına gelir.
Basık: Flat kelimesi, bir şeyin basık veya sıkışmış olduğu anlamına da kullanılabilir. Örneğin, "Bu lastik flat" demek, lastiğin basık ve havası azaldığı anlamına gelir.
Flat Design Nedir?
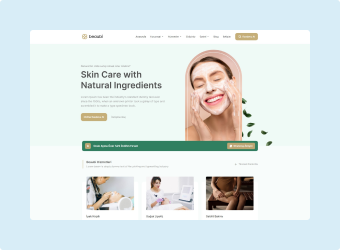
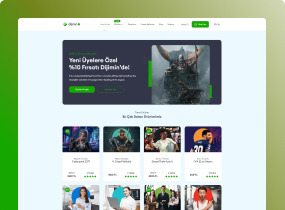
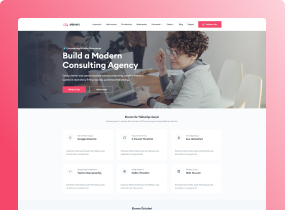
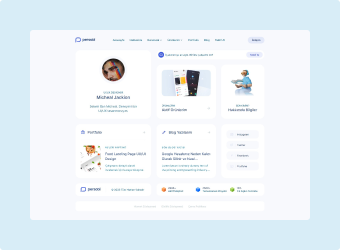
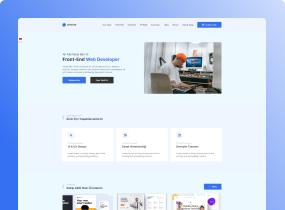
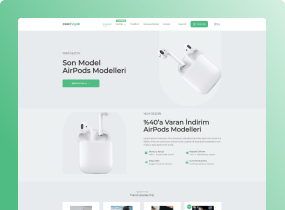
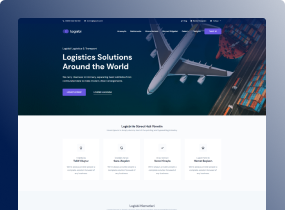
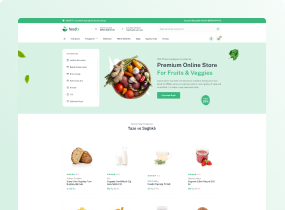
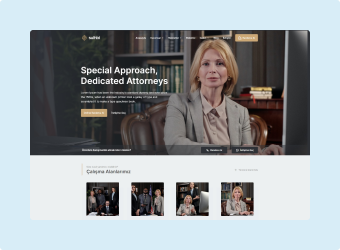
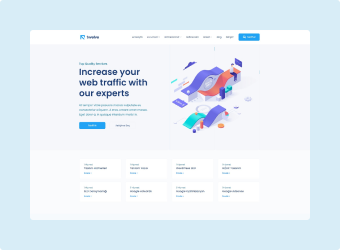
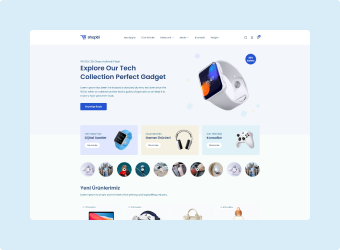
Flat design (düz tasarım), web ve mobil tasarımında kullanılan bir tasarım anlayışıdır. Flat design, üç boyutlu görünümü olabilecek öğelerin (örneğin, düğmeler, form elemanları) düz ve basit görünümlü olmasını hedefler. Bu anlayışa göre, kullanıcı arayüzünde gereksiz detaylar ve gösterişe yönelik öğeler azaltılır ve arayüzün daha temiz, düzenli ve anlaşılır hale getirilmesi amaçlanır. Flat design, kullanıcı deneyimini iyileştirmeyi amaçlar ve bu nedenle son yılların popüler tasarım anlayışlarından biri olmuştur.
Flat Design Nasıl Yapılır?
Flat design tasarımı yapmak için aşağıdaki adımları izleyebilirsiniz:
Temel tasarım ilkelerine uyun: Kullanıcı arayüzünüzün temiz, düzenli ve anlaşılır olmasını sağlamak için temel tasarım ilkelerine uyun. Örneğin, boş alanları etkin bir şekilde kullanın, kontrastı iyi ayarlayın ve fontları düzenli olarak seçin.
Gereksiz detayları azaltın: Flat design anlayışına göre, kullanıcı arayüzünde gereksiz detaylar azaltılır. Bu nedenle, arayüzde gereksiz öğeleri azaltarak kullanıcı deneyimini iyileştirin.
Düz ve basit görünümlü öğeler kullanın: Flat design anlayışına göre, üç boyutlu görünümü olabilecek öğeler düz ve basit görünümlü olmalıdır. Örneğin, düğmeler, form elemanları ve bağlantılar düz ve basit olmalıdır.
Renkleri etkin bir şekilde kullanın: Renkler, flat design tasarımında önemli bir rol oynar. Örneğin, farklı öğeler için farklı renkler kullanarak arayüzün daha canlı ve anlaşılır hale getirilebilir.
Animasyonları azaltın: Flat design anlayışına göre, animasyonlar da gereksiz detaylar olarak görülür ve bu nedenle azaltılır. Bu nedenle, arayüzde animasyon kullanımını azaltarak kullanıcı deneyimini iyileştirin.
Flat Design’da Hangi Unsurlar Önemlidir?

Flat design (düz tasarım), sade, basit ve düzgün tasarımları amaçlar. Bu tasarım anlayışı, kullanıcı arayüzleri ve dijital tasarımlar için sıkça kullanılır. Flat design tasarımlarında, aşağıdaki unsurlar önemlidir:
Renkler: Flat design tasarımlarında, renkler sade ve doğal görünümlü olmalıdır. Bu, renklerin parlaklığını azaltarak ve tonlarını düşürerek elde edilebilir.
Şekiller: Flat design tasarımlarında, şekiller sade, basit ve düzgün olmalıdır. Bu, keskin köşeleri ve detayları azaltarak ve düzgün yüzeyleri tercih ederek elde edilebilir.
Typography: Flat design tasarımlarında, yazı tipi (font) sade ve okunaklı olmalıdır. Bu, yazı tiplerinin çok büyük veya çok küçük olmamasını sağlar.
İkonlar: Flat design tasarımlarında, ikonlar sade, basit ve anlaşılır olmalıdır. Bu, ikonların çok fazla detay içermemesi ve anlaşılır bir şekilde tasarım edilmesini sağlar.
Boşluk: Flat design tasarımlarında, boşluk (spacing) önemlidir. Boşluk, tasarımın düzenli ve anlaşılır olmasını sağlar. Bu, öğeler arasında yeterli mesafe bırakarak ve öğelerin birbirlerine yakın olmamasını sağlar.














Yorumlar